Noise Me
Noise Me
Noise Me
Noise Me
Have you ever wanted to mislead people about your real location when talking on the phone?
Have you ever wanted to mislead people about your real location when talking on the phone?
Now you can!
Have you ever wanted to mislead people about your real location when talking on the phone?
Now you can!
Have you ever wanted to mislead people about your real location when talking on the phone?
About App
About App
A caller mobile app that allows users to choose any background noise and call any number. The person on the other end of the call will hear the selected noise, creating the illusion that you are in a specific place of your choosing.
A caller mobile app that allows users to choose any background noise and call any number. The person on the other end of the call will hear the selected noise, creating the illusion that you are in a specific place of your choosing.
My Role
Discovery, Wireframing, Prototyping, UI Design, Animation, Logo design, SwiftUI
My Role
Discovery, Wireframing, Prototyping, UI Design, Animation, Logo design, SwiftUI
Client
Blablatel LLC
Client
Blablatel LLC
Industry
Telecom
Industry
Telecom
Year
2018 / 2020
Year
2018 / 2020
Android Preview
iOS Preview – Coding with SwiftUI
iOS Preview – Coding with SwiftUI
I suggested building the iOS native app using the new SwiftUI framework since I knew how to code UI in Xcode. With this approach, we could easily test the real app using TestFlight.
The iOS version looks different from the Android app because it was designed and developed as an advanced concept based on the new requirements by the client.
I suggested building the iOS native app using the new SwiftUI framework since I knew how to code UI in Xcode. With this approach, we could easily test the real app using TestFlight.
The iOS version looks different from the Android app because it was designed and developed as an advanced concept based on the new requirements by the client.
Background
Background
I’ve been invited to a pretty tricky team who wanted to create a prank app that should work like a real caller app. The project required a design of an Android app for the first launch and later an iOS app. At the current stage, the Android app is launched and the iOS is in development.
I’ve been invited to a pretty tricky team who wanted to create a prank app that should work like a real caller app. The project required a design of an Android app for the first launch and later an iOS app. At the current stage, the Android app is launched and the iOS is in development.
What problem does this product solve?
What problem does this product solve?
It helps people to get out of a situation when talking on the phone and when they don't want to reveal their real location.
It helps people to get out of a situation when talking on the phone and when they don't want to reveal their real location.
Design Process
Design Process
On this project, I was working in a small team of a PM and 3 developers.
On this project, I was working in a small team of a PM and 3 developers.
Design Tools
Design Tools

Sketch

Invision

Draw.io

Principle

Xcode
Discovery
Discovery
Market and Users
Market and Users
Market and Users
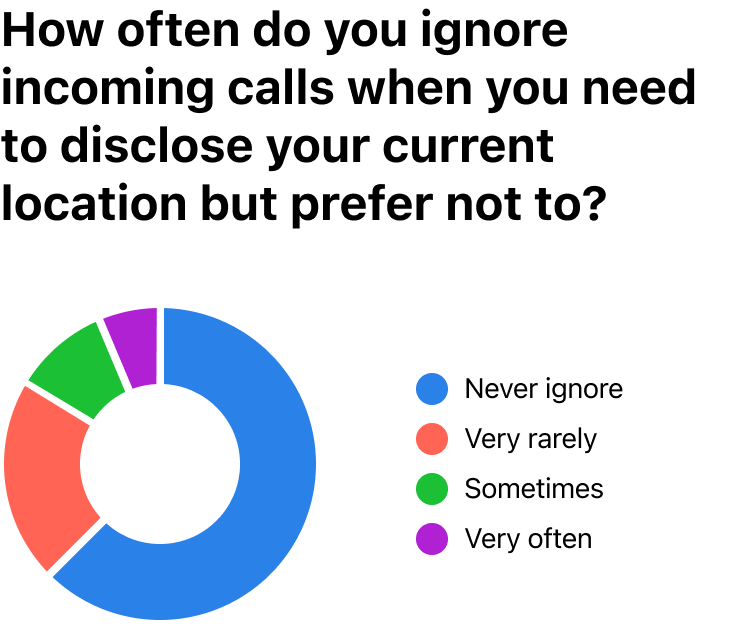
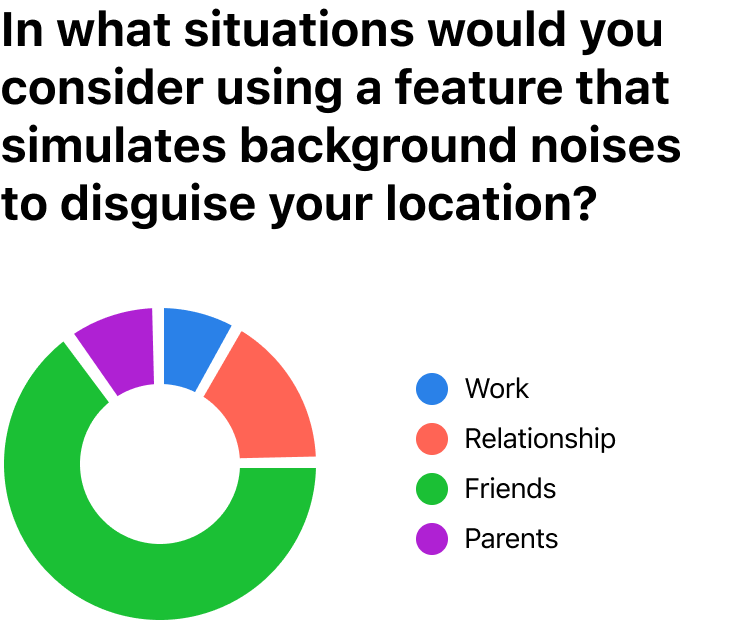
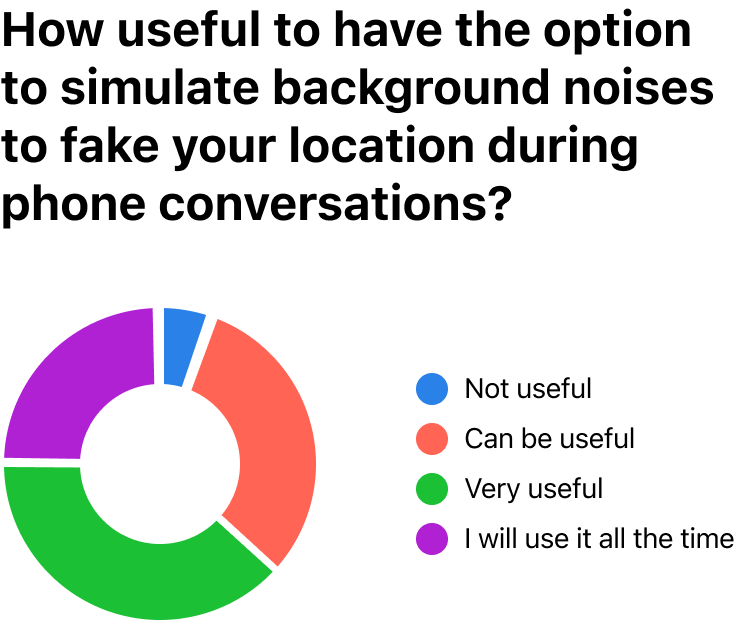
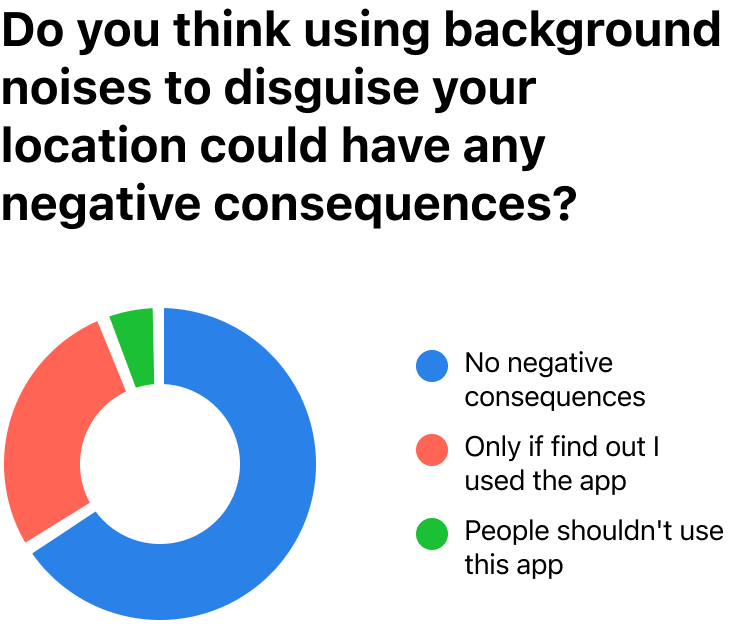
I knew that people sometimes might have situations when they don't want to answer the phone to reveal their location for some reason. According to my discovery, the market didn't have similar apps like Noise Me what made difficult to investigate this niche. Plus, we wanted to know what people may think about it. So I suggested to conduct a simple user study to get insight from random people regarding that issue:
I knew that people sometimes might have situations when they don't want to answer the phone to reveal their location for some reason. According to my discovery, the market didn't have similar apps like Noise Me what made difficult to investigate this niche. Plus, we wanted to know what people may think about it. So I suggested to conduct a simple user study to get insight from random people regarding that issue:
I knew that people sometimes might have situations when they don't want to answer the phone to reveal their location for some reason. According to my discovery, the market didn't have similar apps like Noise Me what made difficult to investigate this niche. Plus, we wanted to know what people may think about it. So I suggested to conduct a simple user study to get insight from random people regarding that issue:
From the first impression this product idea looks like a prank app, but technically all outgoing calls are real, and the calls are GSM-based. From the UX perspective this app doesn't differ too much from any caller app similar to Viber Out what makes easier for users to start using it.
From the first impression this product idea looks like a prank app, but technically all outgoing calls are real, and the calls are GSM-based. From the UX perspective this app doesn't differ too much from any caller app similar to Viber Out what makes easier for users to start using it.
From the first impression this product idea looks like a prank app, but technically all outgoing calls are real, and the calls are GSM-based. From the UX perspective this app doesn't differ too much from any caller app similar to Viber Out what makes easier for users to start using it.
Tech Issues
Tech Issues
Tech Issues
Many mobile manufacturers have a noise-reducing feature that almost completely turns off background noise during calls. As a result, some noises can't even be heard, leaving only voices or loud sounds like children crying.
Many mobile manufacturers have a noise-reducing feature that almost completely turns off background noise during calls. As a result, some noises can't even be heard, leaving only voices or loud sounds like children crying.
Many mobile manufacturers have a noise-reducing feature that almost completely turns off background noise during calls. As a result, some noises can't even be heard, leaving only voices or loud sounds like children crying.
Storyboard
Storyboard
Storyboard
How did we imagine the use cases in the app when were making hypotheses.
How did we imagine the use cases in the app when were making hypotheses.
How did we imagine the use cases in the app when were making hypotheses.
Ideation
Ideation
Ideation
Flow
Additionally to the app design, the client asked to create a logo. I've decided to combine two objects: location and sound since they are the main elements of the app.
Additionally to the app design, the client asked to create a logo. I've decided to combine two objects: location and sound since they are the main elements of the app.
Flow
Flow
Since this product has a lot in common with a caller app for the mass market, it was easy to predict which features were required. Other content and sound-related functions were gathered through brainstorming and collaboration with the team.
Additionally to the app design, the client asked to create a logo. I've decided to combine two objects: location and sound since they are the main elements of the app.
Additionally to the app design, the client asked to create a logo. I've decided to combine two objects: location and sound since they are the main elements of the app.
Since this product has a lot in common with a caller app for the mass market, it was easy to predict which features were required. Other content and sound-related functions were gathered through brainstorming and collaboration with the team.
Since this product has a lot in common with a caller app for the mass market, it was easy to predict which features were required. Other content and sound-related functions were gathered through brainstorming and collaboration with the team.

Sketching
Additionally to the app design, the client asked to create a logo. I've decided to combine two objects: location and sound since they are the main elements of the app.
Additionally to the app design, the client asked to create a logo. I've decided to combine two objects: location and sound since they are the main elements of the app.
Sketching
Sketching
I still prefer paper sketching for low-fidelity mocks, especially for mobile apps. At first, I had focused on the most important features and screens.
Additionally to the app design, the client asked to create a logo. I've decided to combine two objects: location and sound since they are the main elements of the app.
Additionally to the app design, the client asked to create a logo. I've decided to combine two objects: location and sound since they are the main elements of the app.
I still prefer paper sketching for low-fidelity mocks, especially for mobile apps. At first, I had focused on the most important features and screens.
I still prefer paper sketching for low-fidelity mocks, especially for mobile apps. At first, I had focused on the most important features and screens.

Design
Design
How to call
How to call
The screens below represent the simple flow when a user has to dial/choose a contact, preview the background noise, and have tricky fun.
The screens below represent the simple flow when a user has to dial/choose a contact, preview the background noise, and have tricky fun.
The screens below represent the simple flow when a user has to dial/choose a contact, preview the background noise, and have tricky fun.
Dial a number

Preview a sound

Have fun

Add Custom Sound
Add Custom Sound
The future feature allows you to upload any sound you have recorded for the app (voice, music, etc.) and use it as personal background noise.
The future feature allows you to upload any sound you have recorded for the app (voice, music, etc.) and use it as personal background noise.
The future feature allows you to upload any sound you have recorded for the app (voice, music, etc.) and use it as personal background noise.


Logo
Logo
Logo
For this project, the client also wanted to create a logo that should describe the idea of noise and location. Thanks to some obvious and widely-used icons, I presented this concept.
For this project, the client also wanted to create a logo that should describe the idea of noise and location. Thanks to some obvious and widely-used icons, I presented this concept.

Result
Result
The app was successfully designed, developed, and launched in Play Market as a beta version. We are gathering feedback, fixing, and adding new features which will provide even more fun for users.
The app was successfully designed, developed, and launched in Play Market as a beta version. We are gathering feedback, fixing, and adding new features which will provide even more fun for users.